まとめ
テーマ機能が超便利
作り込むと「ちゃんとしたサイト」感が作れる!
プロフィールで周りと差をつけろ!
この記事ではCocoonテーマをカスタマイズして、いい感じのモダンなサイトにする方法を紹介します。
ここを設定するとよくなるという情報を沢山伝えたいと思います。
ここで紹介するテクニックはWordpresに限らず、Webサイトのデザイン全般でも活用できます。
Wordpresのアップデートなどで、設定手順が変更される場合があるため、
細かい設定手順は調べて補完していただけるとより確実です。
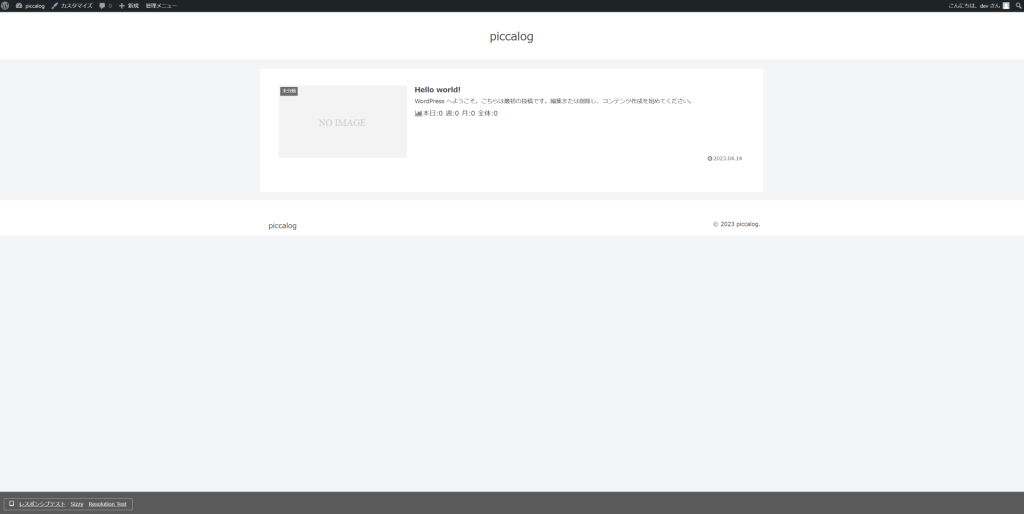
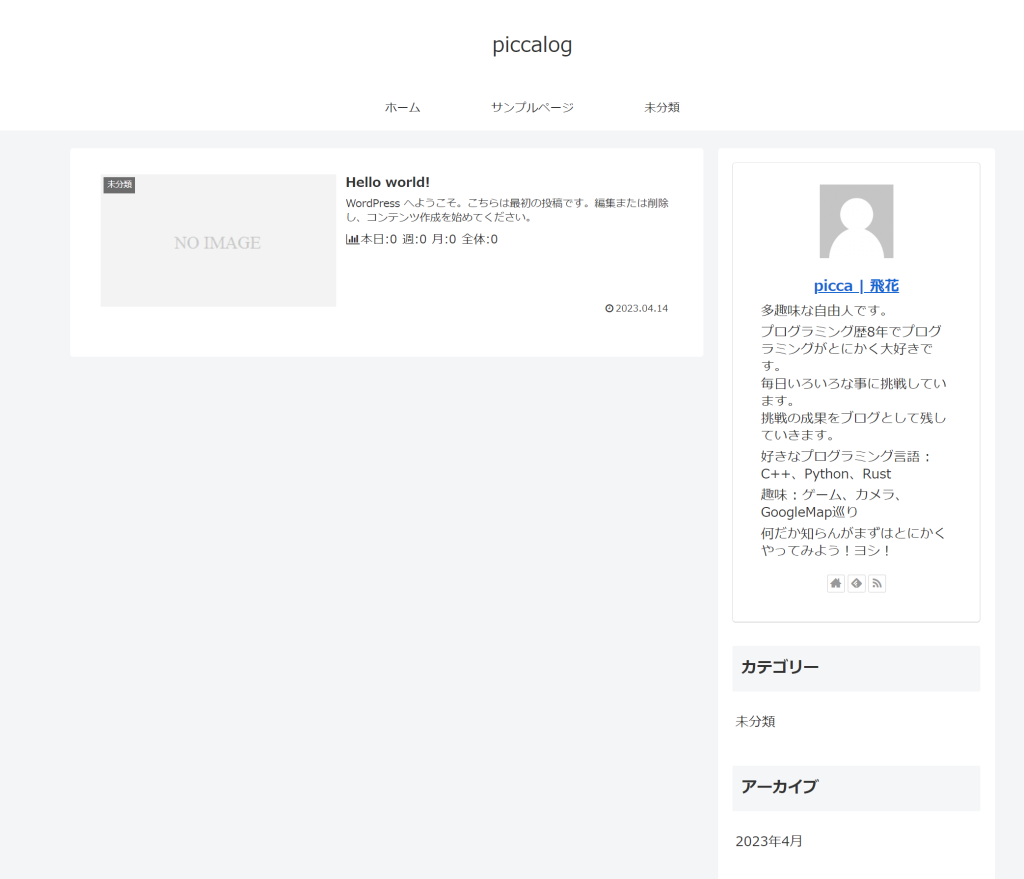
ビフォーアフター


Cocoonテーマっぽさの原因を考察してみる。
Cocoonテーマっぽさの原因を考察してみます。
“Cocoonテーマっぽさ”とは、この記事では
テーマの初期状態の状態のデザインと定義します。
今回は、比較的まじめな技術ブログを想定して考察しています。
色や見た目に関する事は、私個人の感想や捉え方も含みます。
ご了承ください。
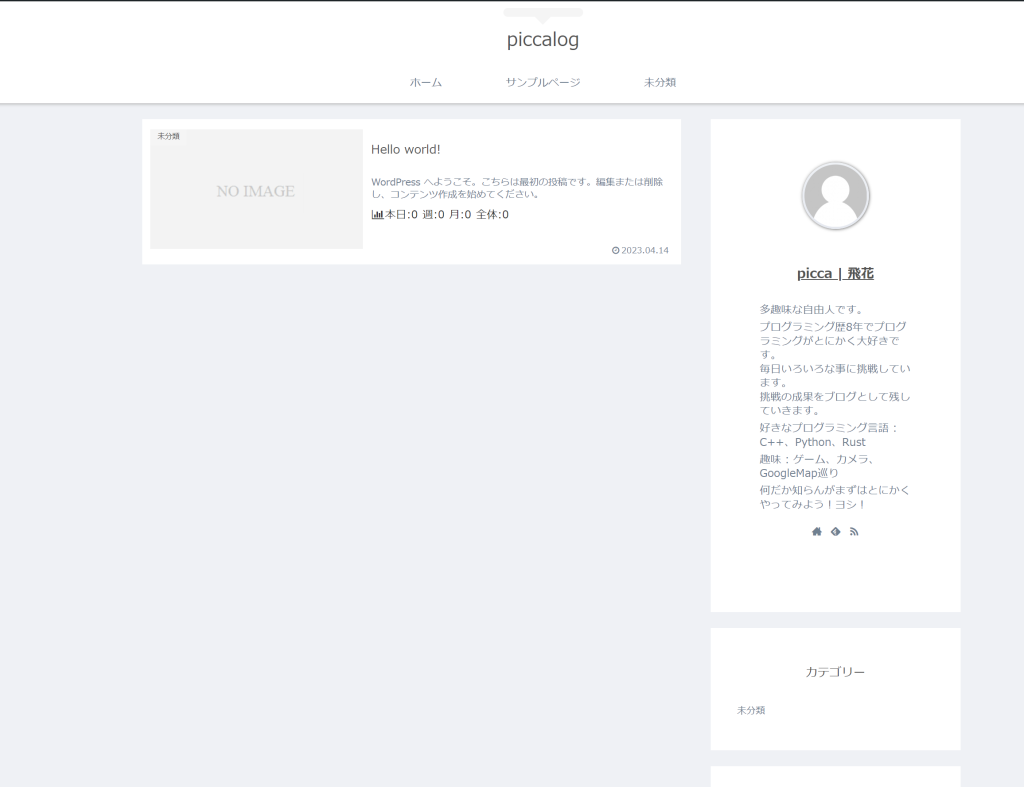
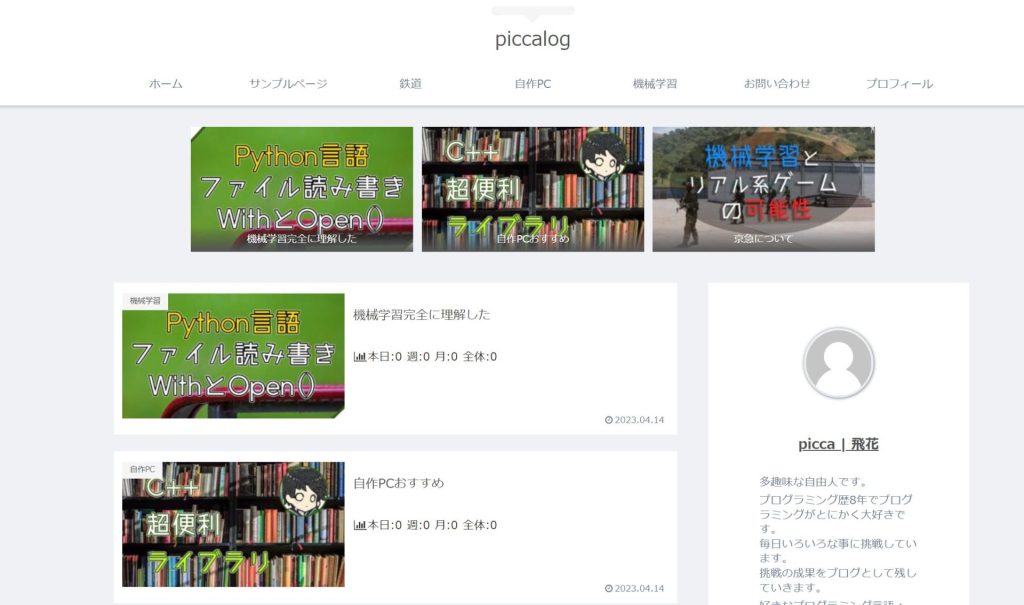
分析対象を準備

上記の画像では、初期設定のCocoonテーマに、最低限ブログとしてのパーツを追加した状態です。
以下の設定をしました。
- 外観 > ウィジェットの画面で
サイドバーに、プロフィール、カテゴリ、アーカイブをドラッグ&ドロップ - 外観 > カスタマイズ > メニュ > 新規作成 (位置 : ヘッダーメニュー)
にてヘッダを作成。 - プロフィールを書く
本番環境とは別に実験用のWordpres環境を作りたい人向け↓(Docker使用)
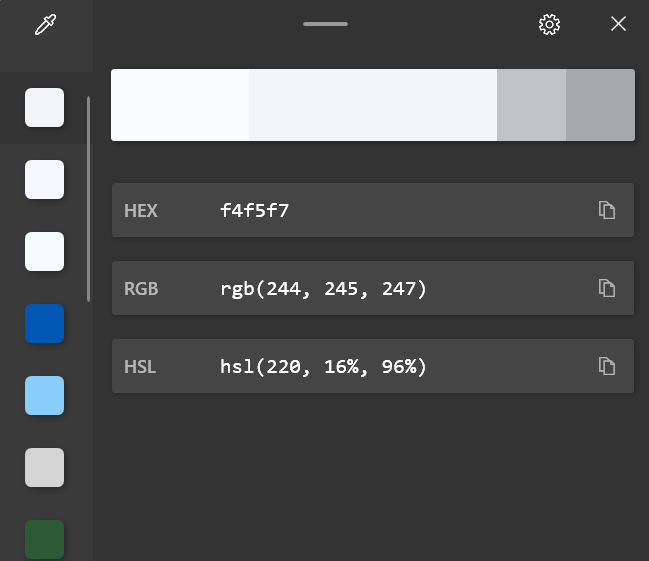
初期設定の背景色
背景色が少し暗く、完全なグレーではありません。
カラーコードを調べてみると以下の結果になりました。
rgb(244, 245, 247) #f4f5f7

私個人としては少し寂しいような印象を与えるように思います。
ちょっと暗いウィジェット

背景色 > サイドバー > ウィジェットと
UIをレイヤーで考えると、文字色がグレーということもあり、
モダンなUIと比べると情報量が多く、あまり色合いがキレイではない印象があります。
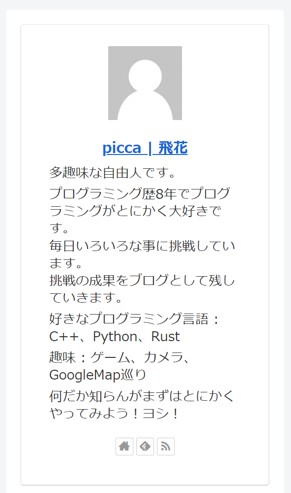
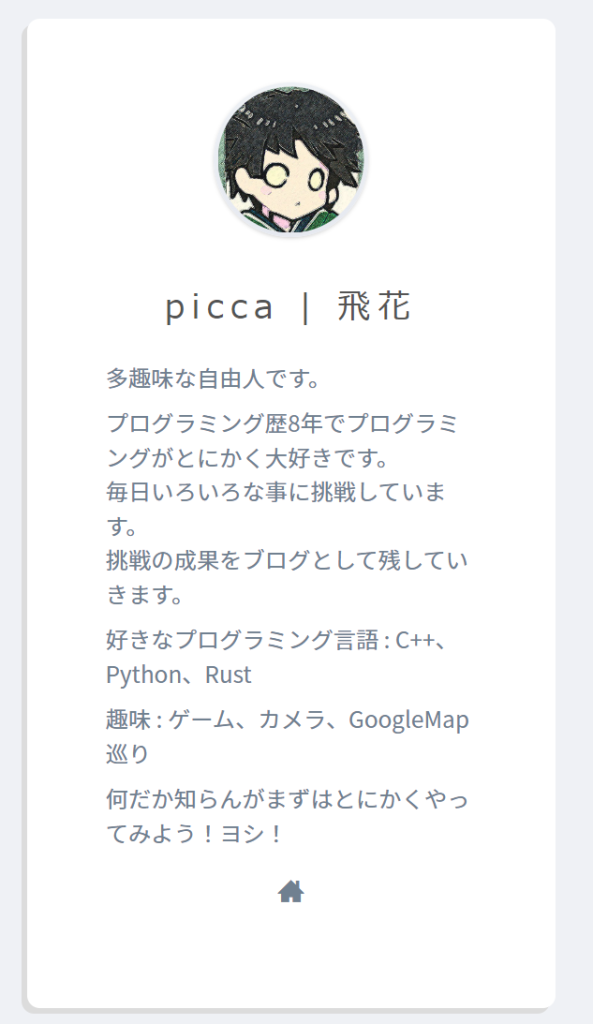
プロフィール

ユーザー名のリンクが、すごくaタグを感じさせられます。
また、アイコンも小さめですね。
ブログの顔として注目されるので、おしゃれにすると一気に印象が変わります。
が、標準機能ではカスタマイズの幅が少ないです。
そのためCSSを使ってカスタマイズすると他の人とかなり差をつけられます。
後で説明しますが、最初はコピペCSSでも十分おしゃれに生まれ変わります。
鮮やかな色とコントラスト
いわゆるアクセントカラーという、鮮やかできれいな色が少ないですね。
また画面全体のコントラストが低く、のっぺりした印象があります。
WordPress側でできるおすすめ設定
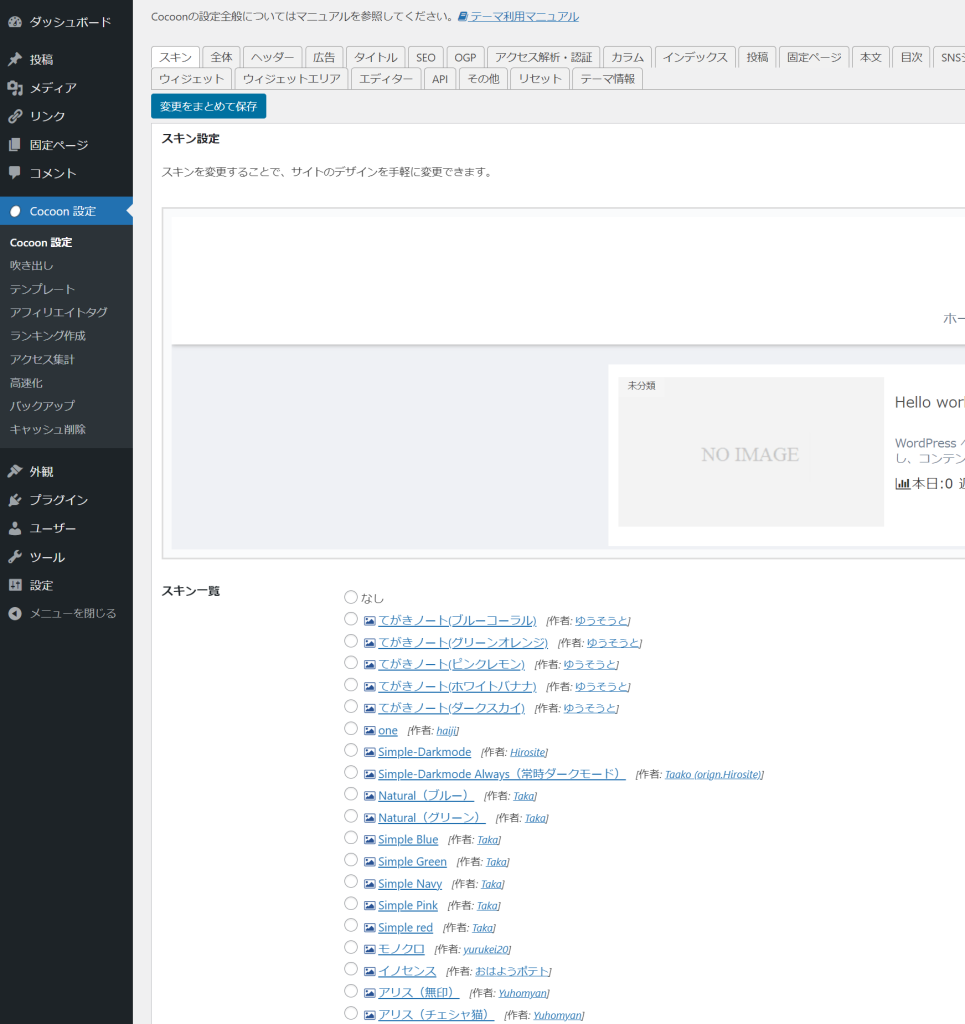
Cocoonのスキンを使う
Cocoon設定 > スキン にて見た目を変更するためのスキン (プリセット)
を選ぶことができます。

今回はBizarre-food(ホワイトラーメン) [作者: takasaki]というスキンを使ってみましょう。
スキンを適用すると以下の画像のような見た目になります。

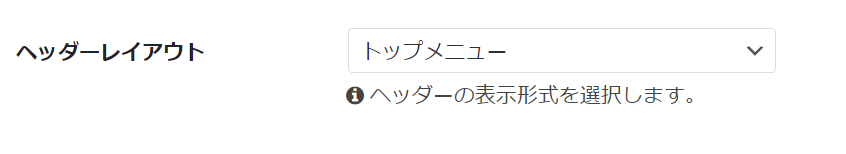
ヘッダーを充実
ヘッダーを充実させていると、それっぽくなります。
画面の上の方には自然と目が行くため、
カテゴリや固定ページなどとりあえず追加しておきましょう。
沢山ヘッダーに項目があると、沢山コンテンツがあるサイト感がありますね。

また、Cocoon設定 > ヘッダで配置や色などを、カスタマイズできます。

↑の当ブログでの実際の設定がこちら


おすすめ記事を上段に追加
やりかた (公式解説)

画面の上のは自然と目が行くため、注目されやすいです。
おすすめ記事を掲載することは一定の効果があります。
また、記事のアイキャッチも表示されるため。画面の情報量が増えます。
画面の情報量が多いと、さらに沢山コンテンツがあるサイトに見えます。
設定後の画面がこちら

UI内文字にアイコンを足す
絵文字が画面にあると柔らかく、少しくだけた雰囲気のデザインになります。
絵文字を入れるポイントは検討の余地がありますが、
当ブログではヘッダーに絵文字を入れています。

当ブログではfont awesomeというWEBフォント内の絵文字を使っていますが、
標準のIMEで入力できる、Unicodeの絵文字でもまったく問題ありません。
が端末によって見え方が違うことが多いのでご注意ください。
外観 > カスタマイズ > メニューにて各要素のナビゲーションラベルに入力した文字が
そのまま表示されます。

プロフィール
プロフィールは基本的にはCSSを使ってカスタマイズします。
これに関しては「Cocoon プロフィール CSS」などで検索すると
沢山解説されている方がいます。
CSSをコピペすれば誰でもできますので、ぜひやってみてください。
(以下は自分でCSSをカスタマイズしたい人向けのヒント)
CSSの当てたい所を探すのは大変なので、主要セレクタを以下に貼っておきます。
/* プロフィール全体 */
.nwa .author-box {
}
/* アイコン */
.nwa .author-box .author-thumb{
}
/* 下側 */
.nwa .author-box .author-content {
}
/* 名前 */
.author-box .author-name {
}
/* 名前のaタグ */
.author-box .author-content .author-name a{
}
/* プロフィール文 */
.author-description{
}
/* プロフィール文のpタグ */
.author-description p{
}当ブログのプロフィール
アイコンを大きく、名前の字の間隔を広く、名前の<a>のリンク色を無効化

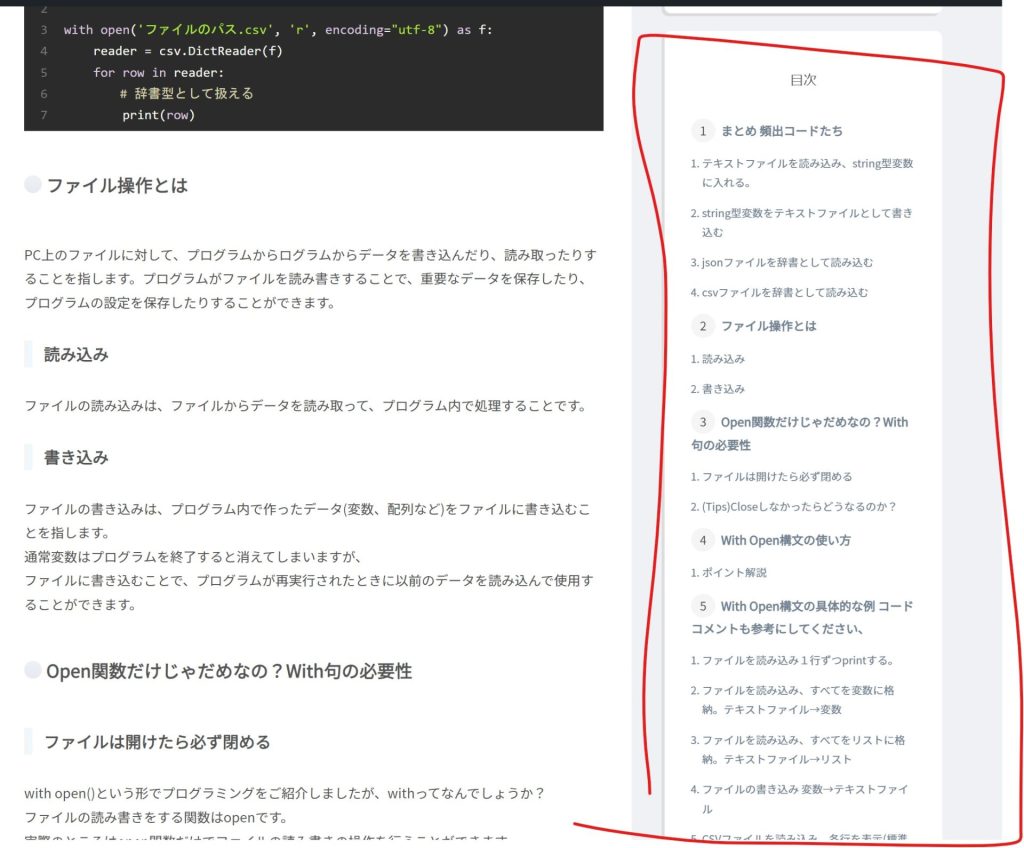
目次はサイドバーに追従させる (技術ブログ向け)
QiitaやZennなど、技術記事に最適化されたサイトでは、
すぐに目的の場所に飛べるよう、サイドバーに追従する形で、目次が表示されます。
閲覧者側からするとかなり便利なので、実践してみましょう。
Cocoonを使っていればかなり簡単です。
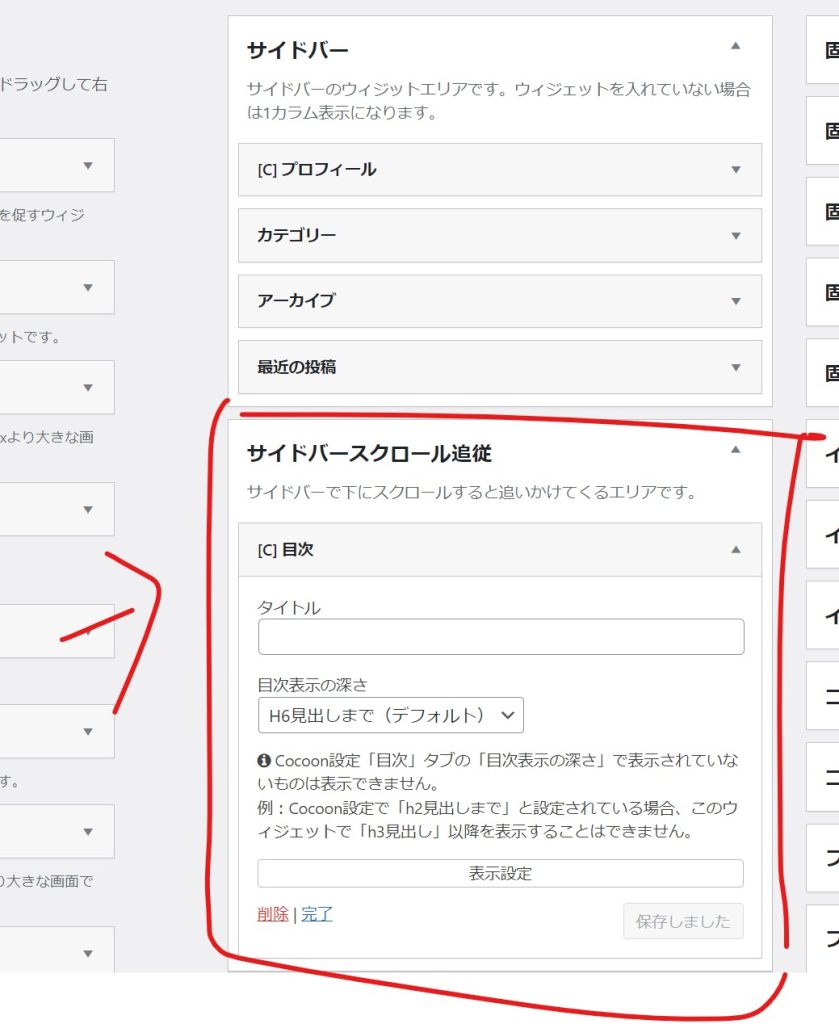
外観 > ウィジェット > 利用できるウィジェットの「目次」を
サイドバースクロール追従にドラッグアンドドロップします。


サイドバーに目次を表示する場合、記事の冒頭の目次はオフにしてもいいと思います。
Cocoon 設定 > 目次 > 目次を表示する = OFF
追加CSSでオススメのカスタマイズ
CSSの追加方法
外観 > テーマファイルエディタ > Cocoon Child: スタイルシート (style.css)
こんなファイルがあります。
ここにCSSを書いていきます。
@charset "UTF-8";
/*!
Theme Name: Cocoon Child
Description: Cocoon専用の子テーマ
Theme URI: https://wp-cocoon.com/
Author: わいひら
Author URI: https://nelog.jp/
Template: cocoon-master
Version: 1.1.3
*/
/************************************
** 子テーマ用のスタイルを書く
************************************/
/*必要ならばここにコードを書く*/
/************************************
** レスポンシブデザイン用のメディアクエリ
************************************/
/*1023px以下*/
@media screen and (max-width: 1023px){
/*必要ならばここにコードを書く*/
}
/*834px以下*/
@media screen and (max-width: 834px){
/*必要ならばここにコードを書く*/
}
/*480px以下*/
@media screen and (max-width: 480px){
/*必要ならばここにコードを書く*/
}要素に影をつける
当ブログでカスタマイズして、見た目にかなり影響を与えたCSSに
記事、サイドバーの要素、ブロックに影をつけています。
影をつけることで立体的なUIとなり、モダンなデザインになります。
(少しわかりにくですが矢印の部分に、灰色で影が入っています。)

/* サイドバー */
aside {
border-radius:0.5em;
box-shadow: -4px 4px #dcdcdc;
}
/* 記事のブロック */
.entry-card-wrap{
box-shadow: -4px 4px #dcdcdc;
border-radius:0.5em;
}




コメント